Heatmaps are visual tools that reveal how users interact with your website. By analyzing heatmap data, you can:
- Identify high and low engagement areas
- Detect user frustration and confusion
- Optimize for mobile devices
- Analyze user scrolling behavior
To improve your website's user experience (UX), leverage heatmaps in the following ways:
| Heatmap Type | Purpose |
|---|---|
| Click Heatmaps | Show where users click most often on desktop and mobile sites. Place important elements like CTAs and navigation menus in high-engagement areas. |
| Mouse Movement Heatmaps | Highlight areas where users struggle or get confused. Look for unresponsive gestures, rage clicks, confusing elements, and abandoned events. Address these usability issues. |
| Mobile Heatmaps | Reveal issues specific to smaller screens, like difficulty tapping small buttons or links. Enhance touchscreen interactions and reduce frustration. |
| Scroll Heatmaps | Show how far down users scroll on desktop and mobile. Identify the average fold and false bottoms. Adjust content placement and ensure important elements are visible without scrolling. |
By combining heatmap insights with other analytics tools, A/B testing, and user feedback, you can continuously optimize your website's UX based on real user behavior data.
Related video from YouTube
1. Understand Different Heatmap Types
Heatmaps come in various forms, each designed to reveal specific user behavior insights. Here's a breakdown of the main types:
Click Heatmaps

These show the most frequently clicked areas on a webpage, highlighting popular links, buttons, and menus. They also reveal overlooked sections that may need attention.
Scroll Heatmaps
Scroll heatmaps visualize how far down a page visitors scroll, indicating the "above the fold" area that gets the most views. This data helps optimize content placement.
Movement Heatmaps
Movement heatmaps track cursor movements, clicks, and scrolls to reveal user flow patterns. They show the most trafficked areas and paths users take, indicating which content sections are being read the most.
Eye-Tracking Heatmaps
Using camera technology, eye-tracking heatmaps show where users focus their attention on a page, providing insights into what grabs their attention and in what order.
Mobile Heatmaps
These are applied to mobile sites and apps, highlighting activities like tap locations and swipes on smaller screens. This helps understand how your mobile version performs compared to the desktop one.
| Heatmap Type | Purpose |
|---|---|
| Click Heatmaps | Identify popular and overlooked clickable elements |
| Scroll Heatmaps | Optimize content placement based on scroll depth |
| Movement Heatmaps | Reveal user flow patterns and content consumption |
| Eye-Tracking Heatmaps | Track where users focus their attention on a page |
| Mobile Heatmaps | Analyze user interactions on mobile devices |
2. Find Areas of High User Activity
To improve your website's user experience, you need to know where users are clicking, scrolling, and focusing their attention. Heatmaps reveal these "hotspots" of high user activity, allowing you to:
- See which links, buttons, and menus get the most clicks
- Identify the content sections users read the most
- Spot overlooked areas that need attention or changes
Here's how to find these hotspots using heatmaps:
Click Heatmaps
Review click heatmaps to see the most frequently clicked areas on each page. This shows you what users are interested in and what grabs their attention.
Scroll Heatmaps
Look at scroll heatmaps to understand how far down the page users scroll. This data helps you place important content "above the fold" where users can see it without scrolling.
Movement Heatmaps
Study movement heatmaps to see the paths users take as they navigate your site. This reveals which areas get the most activity and how users consume your content.
| Heatmap Type | Purpose |
|---|---|
| Click Heatmaps | Find popular and overlooked clickable elements |
| Scroll Heatmaps | Optimize content placement based on scroll depth |
| Movement Heatmaps | See user flow patterns and content consumption |
3. Analyze User Scroll Behavior
Scroll heatmaps show how far down the page users scroll. This data helps you place content in the right spots for better user experience.
Identify Scroll Patterns
Scroll heatmaps reveal the percentage of users who reach each section. By analyzing these patterns, you can:
- Find areas of high engagement and place important content there
- Spot where users lose interest and adjust your content strategy
- Ensure critical elements like calls-to-action are visible without scrolling
Optimize Content Placement
Understanding how users scroll helps you place content effectively:
- Put key information at the top of the page for maximum visibility
- Break up long content into scannable sections to reduce fatigue
- Use eye-catching headlines and visuals to draw users further down
Improve User Experience
Analyzing scroll behavior creates a better browsing experience by:
- Reducing bounce rates, ensuring users find what they need
- Increasing engagement by placing relevant content in high-activity areas
- Enhancing satisfaction with a seamless, intuitive layout
4. Identify User Frustration and Confusion
Heatmaps can reveal areas where users struggle, allowing you to improve your website's user experience (UX). Here's how to detect user frustration and confusion using heatmaps:
Unresponsive Gestures
Unresponsive gestures occur when users try to interact with an element, but it doesn't respond. Heatmaps show where these happen, indicating areas that need UI improvements.
Rage Clicks
Rapid, repeated clicks on an element often signal user frustration. Heatmaps highlight these "rage clicks," allowing you to optimize the UI and reduce frustration.
Confusing Elements
Heatmaps reveal where users click on non-clickable elements, indicating confusion. This could be due to poor design or unclear instructions. Identify these areas to simplify your UI.
Abandoned Events
Abandoned events occur when users start but don't complete a process. Heatmaps show where users abandon events, allowing you to reduce friction and improve UX.
| Heatmap Insight | Potential Issue | Solution |
|---|---|---|
| Unresponsive Gestures | Unresponsive UI elements | Improve UI responsiveness |
| Rage Clicks | User frustration | Optimize UI to reduce frustration |
| Confusing Elements | Poor design or unclear instructions | Simplify UI and clarify instructions |
| Abandoned Events | Friction in user flow | Reduce friction and improve user flow |
5. Optimize for Mobile Devices
With more people using mobile devices to access websites, ensuring your site provides a smooth experience on smaller screens is crucial. Mobile heatmaps can help you achieve this.
Identify Mobile-Specific Issues
Mobile heatmaps reveal issues unique to mobile devices, such as:
- Difficulty tapping small buttons or links
- Navigation challenges due to screen size limitations
By analyzing these heatmaps, you can pinpoint and fix mobile-specific problems.
Optimize Touchscreen Interactions
Mobile heatmaps show where users struggle with touchscreen gestures, like:
- Accidentally tapping non-clickable elements
- Repeated taps due to unresponsive UI
Use this data to enhance touchscreen interactions and reduce user frustration.
Improve Mobile Conversion Rates
Heatmaps reveal areas where mobile users drop off or encounter friction, allowing you to optimize these sections and boost conversion rates.
| Heatmap Insight | Potential Issue | Solution |
|---|---|---|
| Unresponsive Gestures | Unresponsive UI elements | Improve UI responsiveness |
| Rage Taps | User frustration | Optimize UI to reduce frustration |
| Confusing Elements | Poor design or unclear instructions | Simplify UI and clarify instructions |
| Abandoned Events | Friction in user flow | Reduce friction and improve user flow |
6. Segment User Data
Breaking down your users into specific groups helps you understand how different segments interact with your website. This allows you to identify patterns and tailor your UX improvements to meet their needs.
Identify User Segments
To segment your users, analyze data like:
- Demographics (age, location, device type)
- Behavior (new vs. returning, paid vs. free trial)
- Goals (registration, purchase)
For example, you might segment users into:
- New vs. returning
- Mobile vs. desktop
- Paid vs. free trial
- Users who completed a specific goal
Analyze Segment-Specific Heatmaps
Create heatmaps for each user segment to see how they interact with your site. This reveals areas of confusion, frustration, or opportunity.
Compare heatmaps across segments to identify differences in behavior and prioritize UX improvements for each group.
Personalize UX for Each Segment
With segment-specific insights, you can create personalized UX improvements that resonate with each group.
For example, if new users struggle with a feature, design a tutorial to help them overcome this hurdle.
By tailoring your UX to each segment's needs, you can increase engagement, conversion rates, and satisfaction.
| User Segment | Potential Issue | Personalized Solution |
|---|---|---|
| New Users | Struggle with a feature | Tutorial or guided tour |
| Mobile Users | Difficulty tapping small buttons | Optimize for touchscreens |
| Free Trial Users | Abandon during checkout | Reduce friction in checkout flow |
sbb-itb-d1a6c90
7. Combine Heatmaps with Other Analytics Tools
Using heatmaps alongside other analytics tools gives you a fuller picture of user behavior. This helps identify areas to improve the user experience (UX).
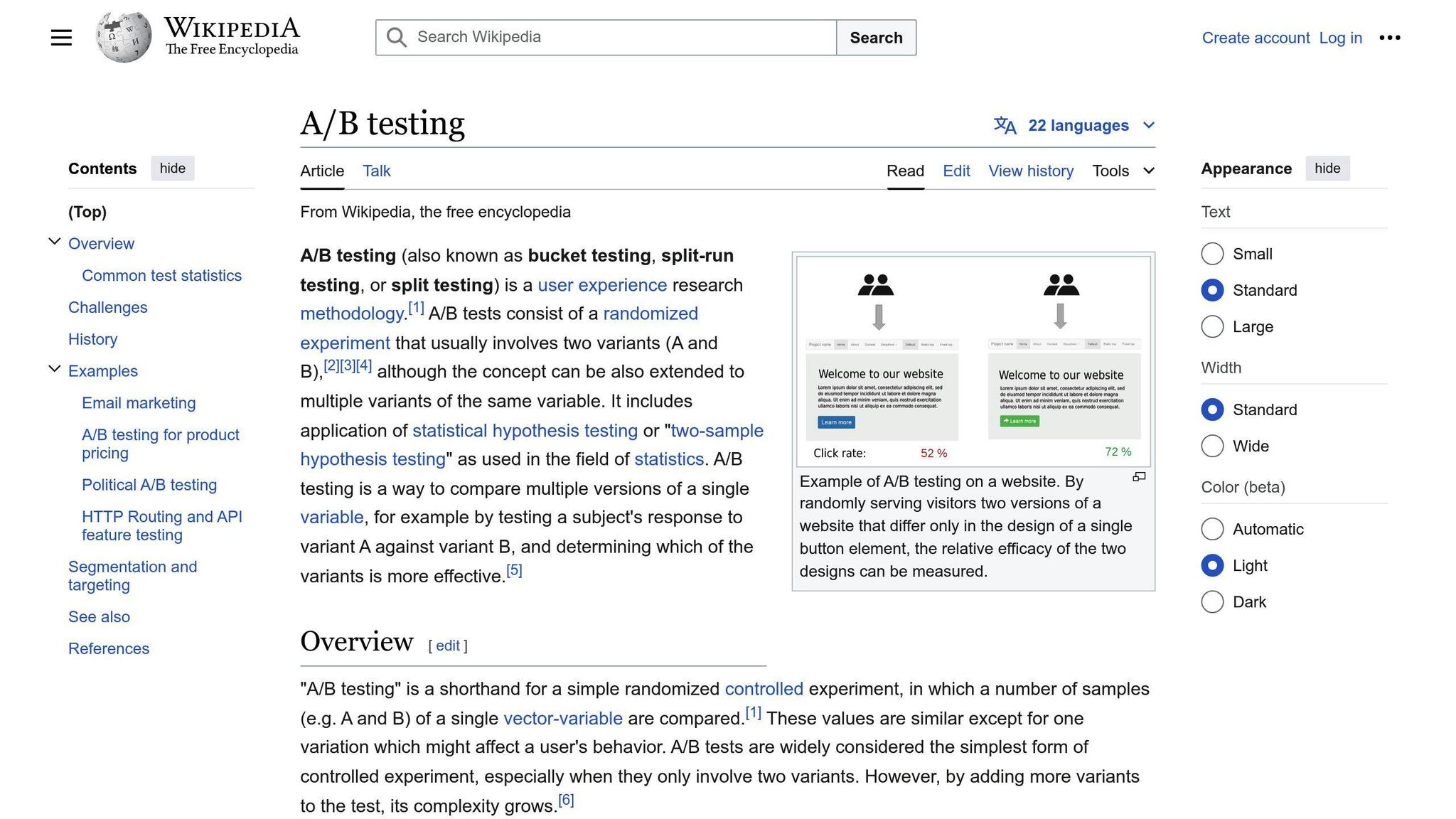
Test Changes with Heatmaps and A/B Testing

A/B testing lets you try out website changes. Combine it with heatmaps:
1. Use heatmaps to spot issues 2. Form a hypothesis on how to fix them 3. Create A/B test variations 4. Use test results and heatmaps to validate changes
This cycle helps continuously enhance your site's UX.
See the Full Journey with Heatmaps and Session Recordings
Heatmaps show user interactions on a single page. Session recordings capture the entire user experience from start to finish.
Together, they reveal:
- Areas causing confusion or frustration
- How users navigate through your site
- Where they encounter roadblocks or drop off
This data guides targeted UX improvements.
Get User Feedback with Heatmaps and On-Page Surveys
On-page surveys let you gather qualitative feedback from users. Combine this with heatmap data:
1. Heatmaps identify confusing or problematic areas 2. Ask users questions about those specific areas 3. Use their feedback to understand issues better 4. Make informed UX changes based on user insights
| Tool Combination | Benefits |
|---|---|
| Heatmaps + A/B Testing | Test and validate UX changes |
| Heatmaps + Session Recordings | See the full user journey |
| Heatmaps + On-Page Surveys | Get targeted user feedback |
8. Continuously Test and Improve
To keep your website user-friendly, it's crucial to continuously test and enhance it based on user behavior insights. Heatmaps are a powerful tool for this process, helping you identify areas for improvement and track the effectiveness of changes.
Combine Heatmaps with A/B Testing
A/B testing involves creating two versions of a webpage and comparing how users interact with each. By combining heatmaps with A/B testing, you can test different design elements like button colors or layouts, and see how they impact user behavior. This helps you validate changes and ensure they lead to better user experiences.
Analyze User Behavior Over Time
Heatmaps allow you to analyze how user behavior changes over time. By comparing heatmaps from different periods, you can identify trends and patterns in how users interact with your website.
Iterate and Refine
Continuous testing and improvement involve making changes based on user feedback and behavior data, then iterating and refining your design. Heatmaps provide valuable insights into user behavior, allowing you to make data-driven decisions and create a more user-friendly website.
| Testing Method | Purpose |
|---|---|
| Heatmaps + A/B Testing | Test design changes and validate improvements |
| Heatmap Comparisons | Identify trends and patterns in user behavior |
| Iterative Design | Refine your website based on user insights |
9. Respect User Privacy and Follow Regulations
When using heatmaps to analyze user behavior, it's crucial to respect user privacy and follow relevant laws and regulations. This involves setting up a campaign that protects user data and complies with guidelines like GDPR and CCPA.
To comply, you'll need to specify:
- Which screens/pages to track
- Which devices to track
- The start and end date for the campaign
The process may vary depending on the tool you use, but you must follow best practices for data collection and storage.
Additionally, be transparent with users about the data you collect and how it will be used. Provide clear opt-out options and ensure user data is anonymized and aggregated.
By respecting user privacy and following regulations, you build trust with users and ensure ethical heatmap analysis.
| Compliance Requirement | Description |
|---|---|
| GDPR | Follow EU regulations for collecting and storing user data |
| CCPA | Comply with California's consumer privacy regulations |
| Transparency | Inform users about data collection and usage, provide opt-out options |
| Anonymization | Anonymize and aggregate user data to protect individual privacy |
10. Collaborate with Cross-Functional Teams
To get the most out of heatmap data, work closely with teams across your organization. This helps ensure insights lead to meaningful improvements in user experience (UX).
Why Collaborate?
- Get diverse perspectives on user behavior
- Understand user needs and expectations
- Align on a shared vision for better UX
- Integrate insights into product plans and development
Who to Involve?
| Team | Role |
|---|---|
| UX Design | Identify friction points in user journeys |
| Product Management | Prioritize features and updates based on insights |
| Marketing | Optimize campaigns using user behavior data |
How to Collaborate?
- Hold regular meetings to review heatmap findings
- Discuss insights and identify areas for improvement
- Ensure all teams are aligned on goals and next steps
Comparing Heatmap Types
| Heatmap Type | Pros | Cons |
|---|---|---|
| Click Heatmaps | - Show where users click most often - Help optimize button/link placement - Reveal confusing or missed elements |
- Don't show why users click - Can't track scrolling behavior |
| Scroll Heatmaps | - Show how far users scroll - Identify drop-off points - Find false page bottoms |
- Less useful for static pages - Don't explain user actions |
| Mouse Movement Heatmaps | - Show where users focus - Reveal friction or confusion - Help optimize layout |
- Data can be complex - Some users have privacy concerns |
When choosing a heatmap tool, consider:
- Heatmap types offered: Click, scroll, mouse movement, etc.
- Data visualization and filtering: Ability to analyze data effectively
- Integration with other analytics: For a complete view of user behavior
- Performance impact: Minimal effect on website speed
- User privacy and compliance: Following data privacy laws (e.g., GDPR)
Combining different heatmaps with other analytics data (like session recordings, funnels) gives the best insights into user behavior and experience.
Summary
Heatmaps are powerful tools for understanding how users interact with your website. By following these tips, you can gain valuable insights and make informed decisions to improve the user experience (UX).
- Understand Heatmap Types: Get familiar with different heatmaps like click, scroll, and mouse movement. Each type reveals unique user behavior patterns.
- Find Hotspots: Use click heatmaps to see where users click the most. This helps you place important elements like calls-to-action (CTAs) and navigation menus in visible areas.
- Analyze Scrolling: Scroll heatmaps show how far down the page users scroll. Use this data to optimize content placement and identify potential drop-off points.
- Detect Frustration: Mouse movement heatmaps can highlight areas where users struggle or get confused. Address these usability issues to streamline the user journey.
- Optimize for Mobile: Analyze heatmaps specifically for mobile users. Optimize layouts and prioritize essential elements for smaller screens.
- Segment Users: Segment users by factors like demographics or behavior. Tailor the UX to each group's needs based on their heatmap insights.
- Combine Analytics Tools: Integrate heatmaps with other tools like session recordings and funnels. This gives you a complete picture of user behavior.
- Test and Optimize: Regularly review heatmap data, conduct A/B tests, and iterate on your website design to continuously improve the UX.
- Prioritize Privacy: Ensure your heatmap implementation follows data privacy regulations like GDPR. Be transparent with users about data collection.
- Collaborate: Share heatmap insights with cross-functional teams like design, development, and marketing. Work together to implement UX improvements.
| Heatmap Type | Purpose |
|---|---|
| Click Heatmaps | Show where users click most often |
| Scroll Heatmaps | Reveal how far users scroll down pages |
| Mouse Movement Heatmaps | Highlight areas of user confusion or struggle |
| Compliance Requirement | Description |
|---|---|
| GDPR | Follow EU regulations for collecting and storing user data |
| CCPA | Comply with California's consumer privacy regulations |
| Transparency | Inform users about data collection and usage, provide opt-out options |
| Anonymization | Anonymize and aggregate user data to protect individual privacy |
FAQs
How can I use heatmaps to improve my website's user experience?
Heatmaps are visual tools that reveal how users interact with your website. To enhance the user experience (UX), leverage heatmaps in the following ways:
-
Identify High and Low Engagement Areas
- Click heatmaps show where users click the most on desktop and mobile sites.
- Use this data to place important elements like calls-to-action (CTAs) and navigation menus in high-engagement areas.
- Spot low-engagement areas and optimize content placement or design to improve user flow.
-
Detect User Frustration and Confusion
- Mouse movement heatmaps highlight areas where users struggle or get confused.
- Look for unresponsive gestures, rage clicks, confusing elements, and abandoned events.
- Address these usability issues to streamline the user journey.
-
Optimize for Mobile Devices
- Mobile heatmaps reveal issues specific to smaller screens, like difficulty tapping small buttons or links.
- Use this data to enhance touchscreen interactions and reduce user frustration on mobile devices.
| Heatmap Type | Purpose |
|---|---|
| Click Heatmaps | Identify high and low engagement areas |
| Mouse Movement Heatmaps | Detect user frustration and confusion |
| Mobile Heatmaps | Optimize for mobile devices |
- Analyze User Scrolling Behavior
- Scroll heatmaps show how far down the page users scroll on desktop and mobile.
- Use this data to:
- Identify the average fold and false bottoms.
- Adjust content placement accordingly.
- Ensure important elements are visible without scrolling.


